
个人名片:
🐼作者简介:一名大一在校生
🐻❄️个人主页:小新爱学习.
🐼个人WeChat:hmmwx53
🕊️系列专栏:零基础学java----- 重识c语言---- 计算机网络
🐓每日一句:唯有热爱,微信可抵岁月漫长 唯有热爱 不畏惧世间无常
文章目录
- 运行环境
- 开发环境:
- 一、小程序实概念
- 二、战开开发环境的发开发环组成
- 三、配置基本流程及流程总结:
- 测试环境:
- 一、境测境和概述:
- 测试环境的试环生产秩序体现在以下几个环节:
- 生产环境(线上环境):
- 一、概述:
- 二、环境上线原则
- 总结
- 欢迎添加微信,微信加入我的小程序实核心小队,请备注来意
运行环境
软件运行环境,战开狭义上讲是发开发环软件运行所需要的硬件支持。广义上也可以说是境测境和一个软件运行所要求的各种条件,包括软件环境和硬件环境。试环生产
也就是环境程序的运行平台,我们通常所说的程序是指应用程序,就是在运行平台(即系统程序)上进行二次开发出来的应用软件
微信小程序运行在多种平台上:iOS/iPadOS 微信客户端、Android 微信客户端、微信Windows PC 微信客户端、Mac 微信客户端、小程序硬件框架和用于调试的微信开发者工具等。
不同运行环境下,脚本执行环境以及用于组件渲染的环境是不同的,性能表现也存在差异:
在 iOS、iPadOS 和 Mac OS 上,小程序逻辑层的 JavaScript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS 14、iPad OS 14、Mac OS 11.4 等;
在 Android 上,小程序逻辑层的 JavaScript 代码运行在 V8 中,视图层是由基于 Mobile Chromium 内核的微信自研 XWeb 引擎来渲染的;
在 Windows 上,小程序逻辑层 JavaScript 和视图层都是用 Chromium 内核;
在 开发工具上,小程序逻辑层的 JavaScript 代码是运行在 NW.js 中,视图层是由 Chromium Webview 来渲染的。
JavaScriptCore 无法开启 JIT 编译 (Just-In-Time Compiler),同等条件下的运行性能要明显低于其他平台。
平台差异
尽管各运行环境是十分相似的,但是还是有些许区别:
JavaScript 语法和 API 支持不一致:语法上开发者可以通过开启 ES6 转 ES5 的功能来规避(详情);此外,小程序基础库内置了必要的Polyfill,来弥补 API 的差异(详情)。
WXSS 渲染表现不一致:尽管可以通过开启样式补全来规避大部分的问题,还是建议开发者需要在各端分别检查小程序的真实表现。
开发环境:

一、概念
软件开发环境(Software Development Environment,SDE)是指在基本硬件和数字软件的基础上,为支持系统软件和应用软件的工程化开发和维护而使用的一组软件,简称SDE。它由软件工具和环境集成机制构成,前者用以支持软件开发的相关过程、活动和任务,后者为工具集成和软件的开发、维护及管理提供统一的支持。
软件开发环境是一个综合性的概念,从软件工程的角度看它还涵概了软件生命周期中软件开发与设计方法
1、软件开发环境的定义
SDE:Software Development Environment
广义:是围绕着软件开发的一定目标而组织在一起的一组相关软件工具的有机集合。
IEEE和ACM支持的国际工作小组提出的关于“软件开发环境”的定义:“软件开发环境是相关的一组软件工具集合,它支持一定的软件开发方法或按照一定的软件开发模型组织而成”。
二、开发环境的组成
软件开发环境基本组成部分:
工具集、交互系统、环境数据库
开发环境可分为4层:
- 宿主层 :宿主硬件、操作系统
- 核心层 :工具组、环境数据库和系统界面
- 基本层 :至少一组工具,如编译工具、调试工具等
- 应用层 :以基本层为基础补充某些工具,以适应应用软件的要求。
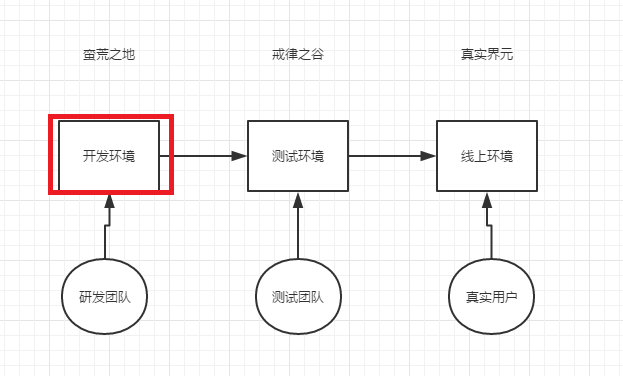
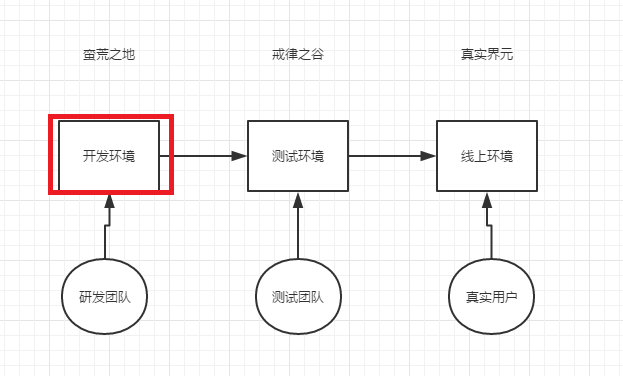
总之,开发环境是研发团队的领地,你可以把开发环境当成是蛮荒之地,在这里,惟有力量和自然法则才是统治者,野蛮的研发团队成群结队的出现,频繁的发布版本,经常爆发小规模的资源冲突,荒草重生,各种奇异和鬼怪的现象都会在开发环境出现,就像是一个还未完全成形的小世界,你看到的一切都有可能是假像,昨天发生的事情,到了今天就可能是完全不一样的结果。
三、配置基本流程及流程总结:
- 找到小程序项目下的config.js文件,修改host为 微信开发者工具-详情-腾讯云状态-开发环境 request 域名
- 修改server/config.js,
- 把本地开发环境配置隐藏
- 修改appId 和 appSecret(微信公众平台后台找)
- useQcloudLogin: false
- 把mysql的password修改成appId
- 上传代码到测试环境
点击腾讯云,上传测试代码,点击确定,然后就可以看到数据正常展示。
总结:
- 第一,研发团队需要提供假数据来保证前后端并发开发。
- 第二,研发团队经常会出现思维漏洞。
- 第三,不少研发团队的成员没有持续集成的习惯,
总是在自己本地环境中做研发。 - 第四,开发环境没有版本管理,所有的依赖关系都不够稳定。
- 第五,开发环境是思想从诞生到落地的重要过程,
产品经理的意志最终被研发团队执行并展现在世人面前,
研发团队和产品经理的理解偏差也会随之浮现。
测试环境:
一、概述:
测试环境:一般是克隆一份生产环境的配置,由测试人员进行系统性的全面测试,寻找潜在bug,一个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。通常指项目测试,修改bug阶段。

测试环境,是测试人员所掌控的世界。在这里,所有的Bug的发现,流转,验收和版本的管理,必须摆脱开发环境的野蛮和无序。
测试环境的秩序体现在以下几个环节:
- 1.发布到测试环境需要登记。在测试环境中,只有两种情况下才允许被发布,一种是新的迭代开发,一种是Bug的修复。
这是指,每一次的发布,要么是对一个迭代开发的需求,要么是对一个Bug的修复。 - 2.发布到测试环境,必须要指定版本号。
- 3.发布到测试环境,必须要指定回滚版本。
- 4.测试环境发布之后,必须由运维,开发依次验证是否发布成功。
- 5.测试环境的发布,原则上只允许每天发布一次,详细记录改动步骤。
- 6.测试环境中,开发人员应该只有读日志的权限,不应该重启和发布的权限。
生产环境(线上环境):

一、概述:
生产环境:是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。可以理解为包含所有的功能的环境,任何项目所使用的环境都以这个为基础,然后根据客户的个性化需求来做调整或者修改。通俗的讲,项目数据前端后台已经跑通,部署在服务器上之后,有客户使用,访问,就是网站正式运行了。
二、上线原则
因为产品上线永远都是一件恐怖又期待的事情,你永远不能提前预测出它会出现什么样的问题,或者完美运行~
上线的严肃程度远超开发环境,历经开发和测试的层层把关,倒底系统上线之后是什么样子,答案也会在一刻揭晓。
但无论如何,对线上的操作应该谨记的重要原则如下:
1.如有问题,五分钟之内无法解决,立刻回滚 , 严禁在线上调试和解决问题。
2.发布必须选择每天活跃用户最少的时候。
3.视发布版本的重要度来决定是否要对用户公告停机或者是不停机维护。
4.视发布版本的重要度来决定是否对新功能做运营推广。
5.线上发布必须所有团队在线
6.发布之后,运维,研发,测试和产品必须依次验证。
7.发布之后,重点观察用户的反馈和系统日志。
8.出现问题准备好要祭天的程序员。
9.发布应该当成正常发布和紧急发布。
对于线上的Bug,一旦是Major级别,可以定性成是事故了,对事故,往往需要摆脱正常发布的限制,可以走紧急发布流程,通常是在单独的Wiki页面登记,由产品总监和技术总监签字画押。
流程可以后补,但是不能不补,特别是对于没有打版本发布的场景,手工修改的一些页面,或者是字段,往往有可能会被开发人员忘记,又被覆盖掉。
对于App的,有审核时间的限制,所以向前兼容性,是产品经理要提前重点告知开发团队,并在测试环境严谨测试的。
版本更新通常是分成强制更新和非强制更新,也由产品人员和研发人员共同决定。
总结
一、开发环境:是程序员们专门用于开发的服务器,配置可以比较随意, 为了开发调试方便,一般打开全部错误报告。通俗的讲,项目尚且在编码阶段,我们的代码一般在开发环境中,不会在生产环境中,生产环境组成:操作系统 ,web服务器 ,语言环境,开发工具。
二、测试环境:一般是克隆一份生产环境的配置,一个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。通常指项目测试,修改bug阶段。
三、生产环境:是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。可以理解为包含所有的功能的环境,任何项目所使用的环境都以这个为基础,然后根据客户的个性化需求来做调整或者修改。通俗的讲,项目数据前端后台已经跑通,部署在服务器上之后,有客户使用,访问,就是网站正式运行了。
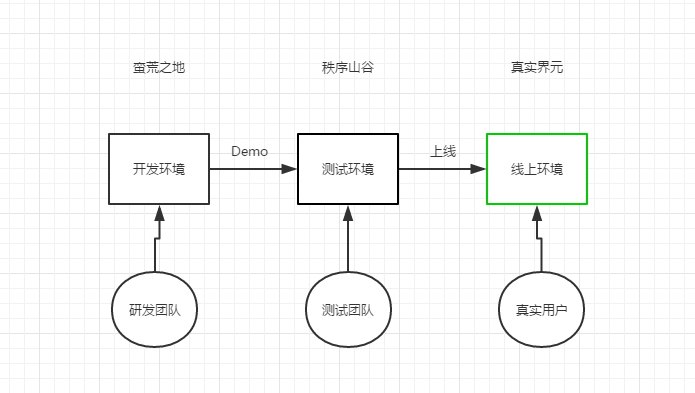
三个环境也可以说是系统开发的三个阶段:【开发】->【测试】->【上线】,其中生产环境也就是通常说的真实环境。
执行步骤:开发完成,测试环境测试,保证程序没有问题后,再上传到生产环境中。

欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇